Kreative AI-Tools zur Erstellung von Grafiken basierend auf Textbeschreibungen, wie in etwa Midjourney, kennen bereits viele. Doch auch im Bereich UI / UX-Design hat die Verwendung von AI-Tools bereits Einzug gehalten.
Viele dieser auf machine learning basierten Werkzeuge kann man sich wie eine:n Assistent:in vorstellen, der / die einem während des Designprozesses zur Seite steht und die Arbeit verkürzt.
Einige dieser nützlichen Helferlein werden wir euch in diesem Blogbeitrag vorstellen.
Komm mit mir auf eine Reise
…und lass uns einen Designprozess durchspielen.
1. Vom Brainstorming zum Mockup
Stell dir vor, du befindest dich mit deinem Team in einem Planungsmeeting für die Frontend-Gestaltung eines neuen Onlineshops. Ihr skizziert Wireframes auf einem Whiteboard und es entstehen schnell einige gute Ideen, wie einzelne Elemente angeordnet werden sollen, um den User:innen ein möglichst angenehmes Shoppingerlebnis zu bieten.
Das Meeting ist zu Ende, doch die Wireframes bleiben. Und zwar am Whiteboard. Während du bislang vermutlich Fotos der Skizzen gemacht hast, um die entworfenen Wireframes später mühselig in Programmen wie Figma oder Sketch nachzubauen, kann hier mittlerweile eine künstliche Intelligenz übernehmen und so einige Arbeitsstunden einsparen. Dabei übernimmt die KI nicht nur deine skizzierten Wireframes, sondern entwirft auch gleich einen Design Prototypen, basierend auf eben diesen.
Möglich machen das Programme wie zB uizard oder Sketch2Code von Microsoft AI Labs. Alles, was es dazu braucht, ist das bereits gemachte Foto deiner Wireframes. Dieses kann bei uizard einfach hochgeladen werden. Der machine learning Algorithmus erkennt die einzelnen Elemente deines Entwurfs und erzeugt daraus automatisch ein editierbares Design Mockup. Als Designer kannst du dieses Mockup im Anschluss direkt in uizard weiter bearbeiten oder aber auch für Sketch exportieren.
2. Vom Mockup zum Design Prototypen
Im nächsten Schritt geht es natürlich darum, das Mockup in ein fertiges Design und einen Prototypen zu verwandeln. Eine Hürde, die hierbei auftauchen kann, ist folgende:
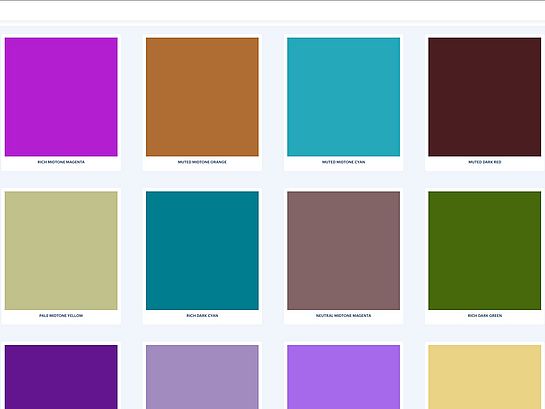
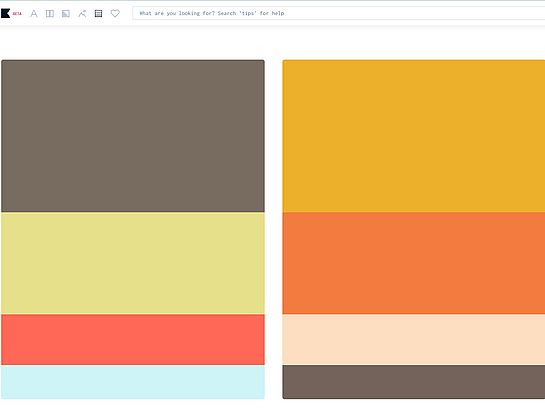
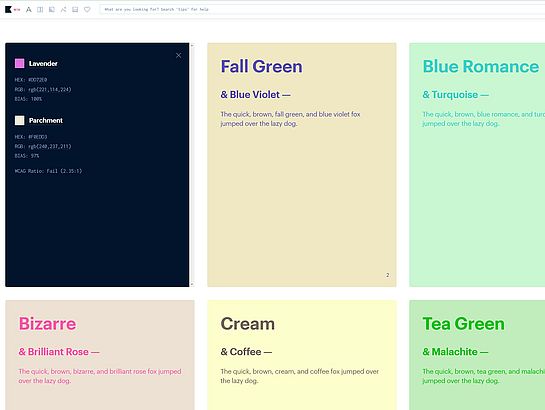
Dein:e Kund:in hat keine definierte CI oder im CD-Manual sind nur ein paar wenige Farben definiert. Für ein harmonisches Design begibt man sich also schließlich auf die Suche nach komplementären Farben, die das Bild abrunden. Um sich nicht stundenlang durch empfohlene Farbpaletten klicken zu müssen und nach Inspiration zu suchen, kann auch dieser Schritt des Designprozesses mithilfe von AI optimiert werden. Der zur Rettung schreitende Assistent hierfür nennt sich Khroma. Er analysiert bestehende Farben, lernt Präferenzen und erstellt daraus stimmige Farbpaletten.
3. Vom Design Prototypen zum getesteten Design
Von der Erstellung des Wireframes bis hin zum fertigen Design hast du jetzt schon ordentlich Zeit gespart. Nun willst du das Design aber natürlich auch testen. Welche Elemente fallen den User:innen als erstes ins Auge und nehmen sie jene Buttons und Texte, auf die du ihre Aufmerksamkeit lenken willst, auch wie gewollt wahr?
Wie du mittlerweile vielleicht schon ahnst: auch dafür gibt es ein AI-Werkzeug, das dich in deiner Arbeit unterstützt. Tools, wie zB VisualEyes, zeigen dir auf, welche Elemente einer Landingpage oder PDP ein:e Nutzer:in als Erstes wahrnimmt. Das Programm simuliert sehr akkurat das Verhalten eines / einer echten User:in und wertet mithilfe einer "Attention Heatmap" aus, welche Designelemente vom / von der Nutzer:in als wichtig wahrgenommen werden.

Außerdem stellt der Hersteller Plugins für alle gängigen UX / UI Programme bereit, sodass du dein Design anhand der gewonnenen Erkenntnisse direkt weiter optimieren und finalisieren kannst.
4. Vom fertigen Design zum HTML Dummy
Mit dem fertigen Design ist es oft noch nicht getan. Wenn der Wunsch nach einem HTML Dummy aufkommt, kann das einen ziemlich großen Zeitaufwand bedeuten. Um diesen Arbeitsaufwand zu minimieren, kann man auch hierfür ein AI-basiertes Tool zur Unterstützung heranziehen. Fronty kann dein Design analysieren und einen darauf aufbauenden HTML Dummy erzeugen. Dieser enthält nicht nur den HTML Code, sondern auch das gesamte CSS und ein einfaches Javascript.
Fazit
Mit der Hilfe diverser KI-Tools lassen sich viele Prozesse im UI / UX Design und der Frontend-Entwicklung stark vereinfachen oder sogar vollständig automatisieren. Das spart nicht nur dir als Entwickler:in oder Designer:in Zeit, sondern bedeutet am Ende des Tages auch für deine Kund:innen einen Benefit - nämlich geringere Kosten durch die effizientere Arbeitsweise.
Natürlich ist keines dieser Tools kostenlos, doch die meisten bieten eine gratis Testversion an. Ob die Zeitersparnis tatsächlich für die kostenpflichtige Variante steht, muss individuell abgeschätzt werden.
4 Tools, von denen ein:e UI / UX Designer:in profitieren kann:
- uizard oder Sketch2Code für Mockups
- Khroma für Design Prototypen
- VisualEyes für Design-Testing
- Fronty für HTML Dummies
Etwas Recherche lohnt sich aber immer, denn besonders im kreativen Bereich gibt es im Moment ständig neue AI-Tools und -Programme, die dich bei der Automatisierung einiger deiner Arbeitsabläufe unterstützen. Und das wird vermutlich auch in naher Zukunft noch so bleiben.
Du brauchst Unterstützung im Designprozess oder willst mehr dazu erfahren, wie künstliche Intelligenz im UI- / UX-Design oder in der Frontend Entwicklung eingesetzt werden kann?